
You need to place first the users involved. You will base the flow of use cases on the evaluated information from the users. To plot the diagram you will need the users, use cases, container (scope), and their indicators (association). But, only the useful processes and circumstances related to the e-commerce website. The gathered information from the users needs to be evaluated to know the general use cases.įrom the general use cases, you will see the sub-cases that are included. You may ask the users about the typical activities done on e-commerce website. They will be the ones to use your project. The next step is to determine your targeted users.


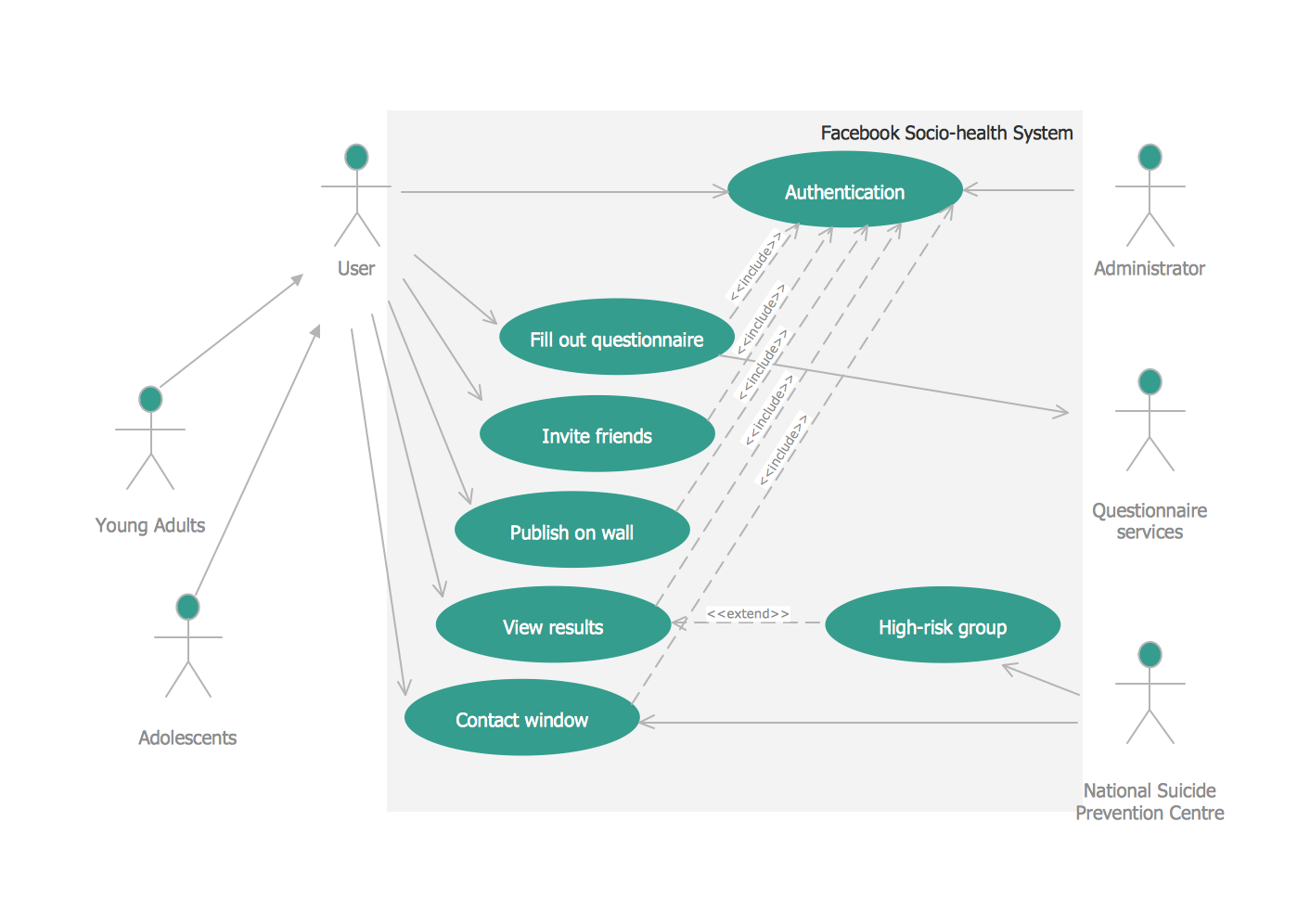
The sample e-commerce website use case includes actors, processes (use case), and their relationships. Use Case Diagram using Include and Extend All you have to do is to innovate the main idea or add more features to make your project more updated. It is expected to be present in it once it was developed. The illustration shown was based on the basic concept of the said project. E-Commerce Website General Use Case Diagram These processes are based on the activities done on the website. The e-commerce website’s general use case shows the general processes or functions that the website could do. The sample e-commerce website use case diagram includes actors, processes (use case), and their relationships. UML Use Case Diagram for E-Commerce Website

Other UML diagrams include activity, class, sequence, deployment, and component diagrams. This diagram works best with other UML Diagrams for E-commerce Websites. Furthermore, the diagram is the analysis methodology used to identify, clarify, and organize project needs.


 0 kommentar(er)
0 kommentar(er)
